HTML, CSS & 부트스트랩, Javascript 기초
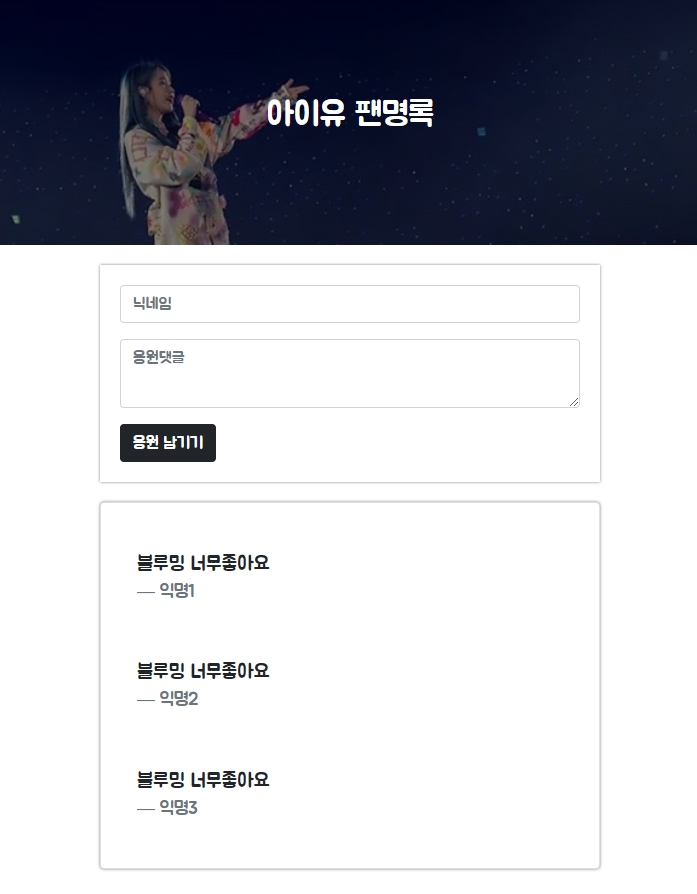
아직 클릭하거나 입력해도 아무 일도 일어나지 않는 껍데기에 불과하지만..
다음 주차에선 뭔가 동작할 수 있으면 좋겠다. 생각보다 진도가 빨라서 놀랬다.
예전에 html css javascript 를 조금 들어놔서 큰 문제는 없었지만 다음 주차부턴 쉽지 않을 것 같다.
개인적으로 새로 배운 게 있다면 코드를 외운다고 생각했는데 그냥 이전 것을 가져다가 쓰는 게 실력? 이라는 게
조금 새로웠다. 하나하나 이해하고 쓰려고 했는데 생각해보면 시간이 좀 아까운 것 같다.
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
이런 식으로 폰트를 찾아서 링크를 걸어 넣어주고
스타일태그 밑에 *로 전체영역에 폰트를 걸어줄 수 있다.
아래의 두 코드를 입력하고 부트스트랩 사이트에서 마음에드는 요소의 코드를 가져오면
직접 디자인하지 않아도 내용만 교체해서 사용이 가능하다.
<link crossorigin="anonymous" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" rel="stylesheet"><script crossorigin="anonymous"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>아이유 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.mytitle {
background-color: green;
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMTAyMTJfMjg4%2FMDAxNjEzMTM5ODE5MTU4.mQBK5fralPDdid-gTeHopMa0QUn2OwRzVjEecygNNrEg.b5fkqXP2tUKM72PM9Qj5RXxWS0i6ukRhrKvNrbE9mFkg.JPEG.ceohanjoo%2F1613139820769.jpg&type=sc960_832");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost{
background-color: white;
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.card{
max-width: 500px;
width: 95%;
margin: 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.card-body{
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>아이유 팬명록</h1>
</div>
<div class="mypost">
<div>
<div class="mb-3">
<input type="email" class="form-control" id="exampleFormControlInput1" placeholder="닉네임">
</div>
<div class="mb-3">
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3" placeholder="응원댓글"></textarea>
</div>
<div class="btns">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>블루밍 너무좋아요</p>
<footer class="blockquote-footer">익명1</footer>
</blockquote>
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>블루밍 너무좋아요</p>
<footer class="blockquote-footer">익명2</footer>
</blockquote>
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>블루밍 너무좋아요</p>
<footer class="blockquote-footer">익명3</footer>
</blockquote>
</div>
</div>
</body>
</html>'내일배움단-웹개발 종합반' 카테고리의 다른 글
| 221021 4주 차 개발일지 (0) | 2022.10.21 |
|---|---|
| 221020 3주 차 개발일지 (0) | 2022.10.20 |
| 221019 2주 차 개발일지 (0) | 2022.10.19 |